Memote
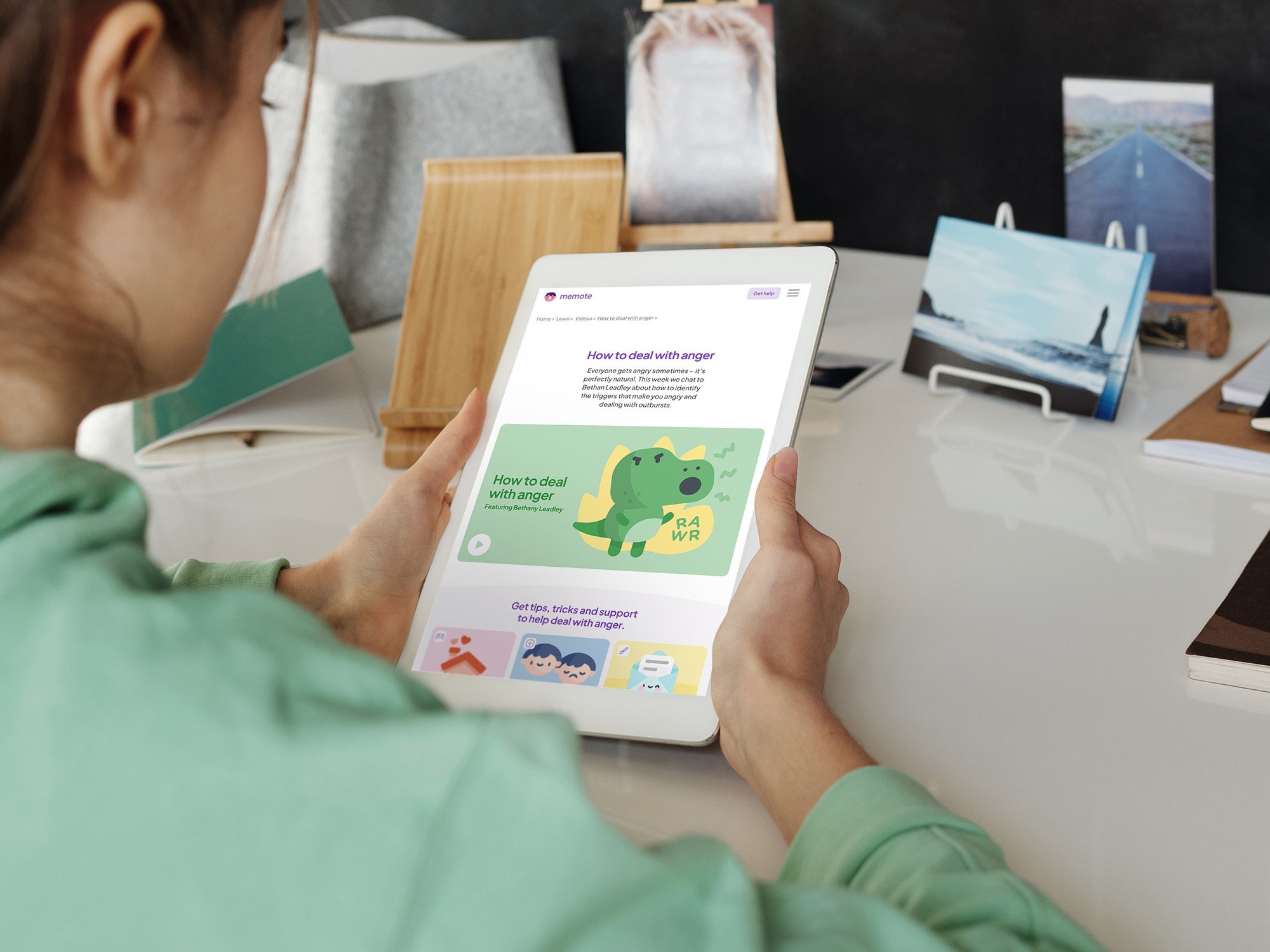
Memote app and responsive website
The problem—
10% of children aged 5-17 are diagnosed with a mental health problem—a figure that is on the rise.
The Idea—
An app and accompanying responsive website that would help young people (and their parents) better understand and manage their emotions every day, so they can lead a happier life.
Role: UX Design / Art Direction

The project was part of a UX Design course with Google and involved user research, competitor audit, wireframing, prototyping and usability testing.








Once the app was developed, I then created a complimentary responsive website. Whilst the app focused on personal daily support in your pocket, the website was designed to be a place full of ideas and interactivity.